Step by step example.
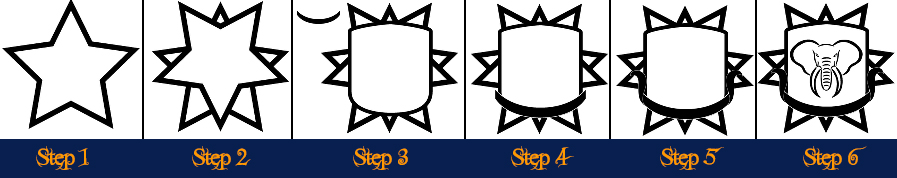
Let's start of by creating a simple example. I'll explain every step I took to create this example, using the image below as a guide.

Step 1: I began by clicking 'select layer 4', this is the bottom layer. This is important as everything else will be layered on top of each other.
I then clicked on the star emblem to add it to the white canvas.
Step 2: I then clicked 'Toggle Layer 3 On', this enables the layer above layer 4, which means I can no longer drag around layer 4 until layer 3 is turned off again. The same goes for all layers above it. More info on layers later.
I again selected the star emblem for layer 3, but I wanted it to be upside down. So I entered '180' in the rotate field and clicked 'rotate'. The result is the image you see in step 2.
Step 3-4: I then clicked 'Toggle Layer 2 On', repeating the steps I took in step 2, but this time I picked a shield emblem. I also resized the emblem by clicking 'Toggle Resize On', which allows you to resize all the enabled layers. After I was happy with the size I clicked 'Toggle Resize Off' to hide the resize option and to make sure I didn't accidentally resize a layer.
I then moved on to the 'Details' section. I clicked the 'Toggle Details On' button to enable the details layer. This means I currently cannot touch those previous 4 layers without turning this layer off again.
I first added a circular item, as you can see in step 3 (corner). I dragged it to a position I wanted and resized it by using the 'Toggle Resize On' button, just like I did with the shield. The result is shown in step 4.
Step 5: I then added 2 more icons. I mirrored one by selecting it, which you do by clicking on it so the icon has a blue border and then clicking the 'Mirror Selected' button.
I then dragged each piece to the edges of the circular piece I added before, this creates a ribbon-like effect I wanted.
Step 6: Finally I went to the 'Crests' section, clicked the 'Toggle Crests On' button to enable that layer, just as I did before with the Details layer. Again, now that this layer is enabled I cannot touch those below it without first disabling this again. The contents won't be removed while the layer is disabled.
I then clicked on the elephant crest, put it in the right position, resized it as I did before ('Toggle Resize On') and I was finished with the piece.
Layers, layers, layers
So you've now seen how to create an emblem from scratch with this tool and how it works with layers. The whole layer thing can be a little tricky, especially if you've never worked with a program which uses layers like this, like Photoshop for example, but in a more basic form.
The thing to keep in mind is that in most cases you can only alter whichever layer is on top. The order of layers is as follows:
- Crests layer
- Details Layer
- Main Body Layer 1
- Main Body Layer 2
- Main Body Layer 3
- Main Body Layer 4
By default only layer 4 is enabled. This way you can start with the base and work from there. After that you work with layers 3, 2 and 1 to further create the base you wish. Then you enable the details layer, add the details you wish and alter them as you wish. Then you enable the crests layer, add the crests you want and alter them as you want.
That's all there really is to it. If you want to alter a lower layer all you have to do is temporarily disable the layers above it (you won't lose its contents) and make the alterations. For example, if you want to change 'Main Body Layer 2', you have to make sure 'Crests Layer', 'Details Layer' and 'Main Body Layer 1' are toggled off.
Fun with layers
The great thing about the layers is that you can create some cool effects by putting things on top of each other. I've created some examples to illustrate this, as you can see in the images below. Note that I did cheat a little creating those to save time, but all results are perfectly possible in this emblem creator.
Hopefully this tool will help you create an emblem you like as well.
